Je passe rapidement par ici pour vous éviter de vous arracher les cheveux si vous tentez d’insérer un gif sur votre site WordPress et que vous désespérez parce que votre image ne s’anime pas …
Il y a un petit truc (mais il faut le savoir …)
C’est un petit truc tout simple mais il faut le savoir : il faut afficher votre image GIF à sa taille réelle pour que l’animation soit visible. Si vous ne le faites pas, WordPress va afficher une seule des images qui composent votre GIF : une image désespérément statique !

Oui mais où définit-on la taille ?
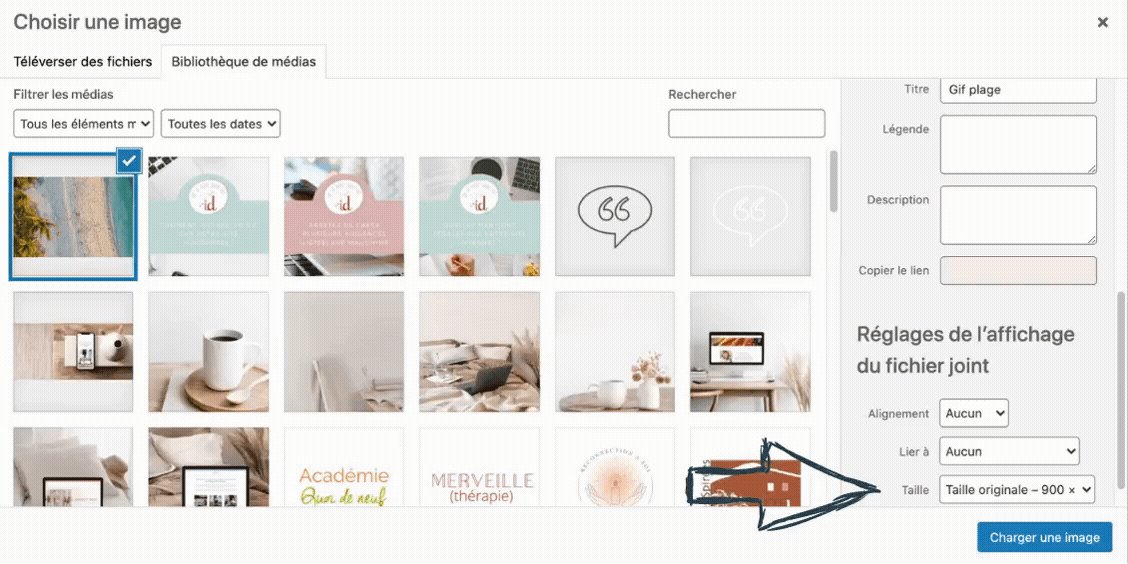
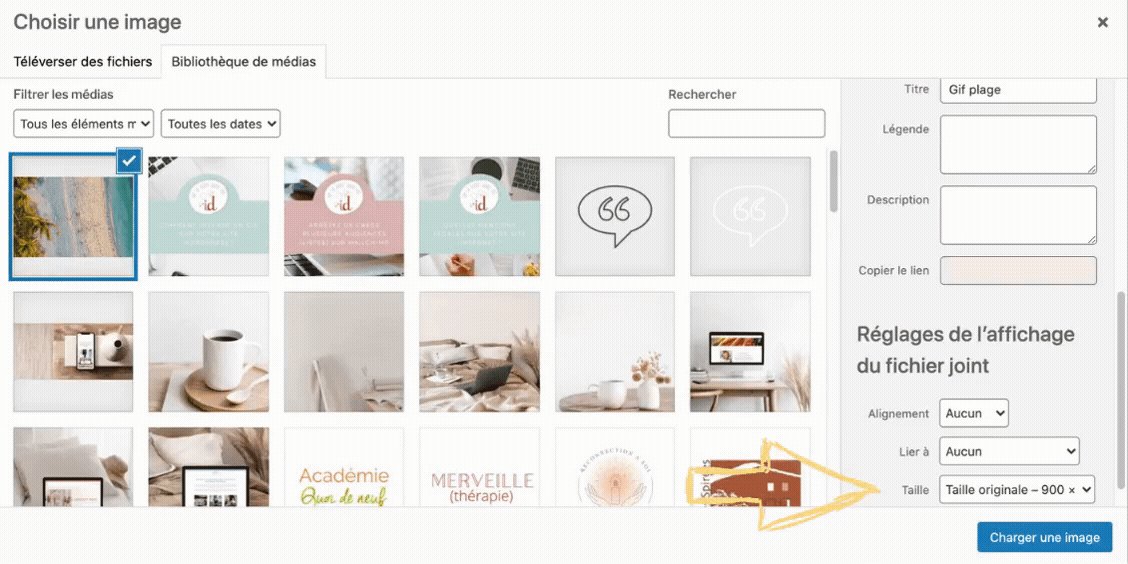
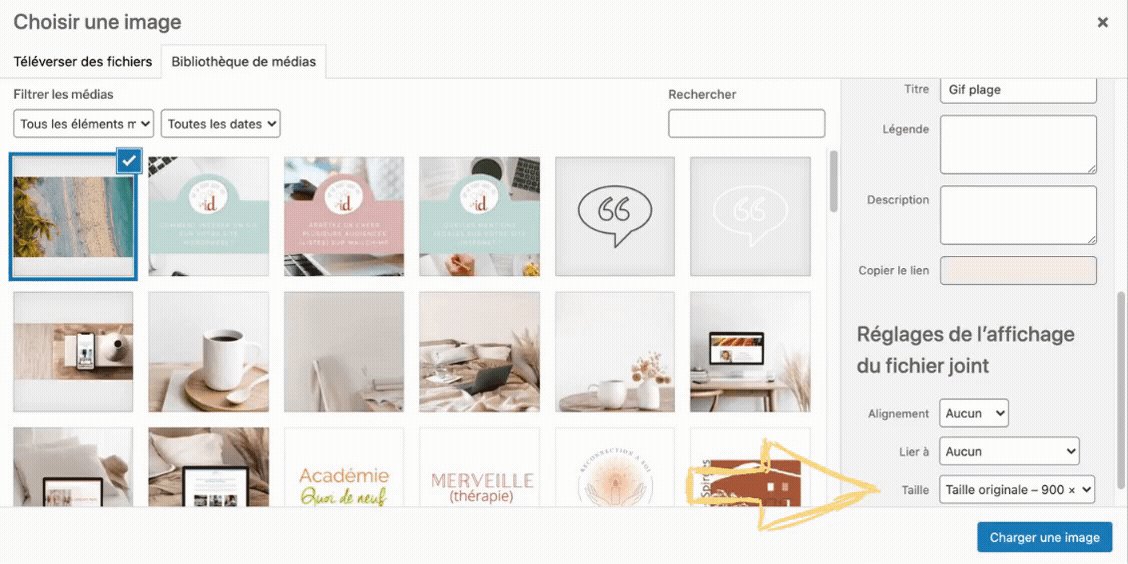
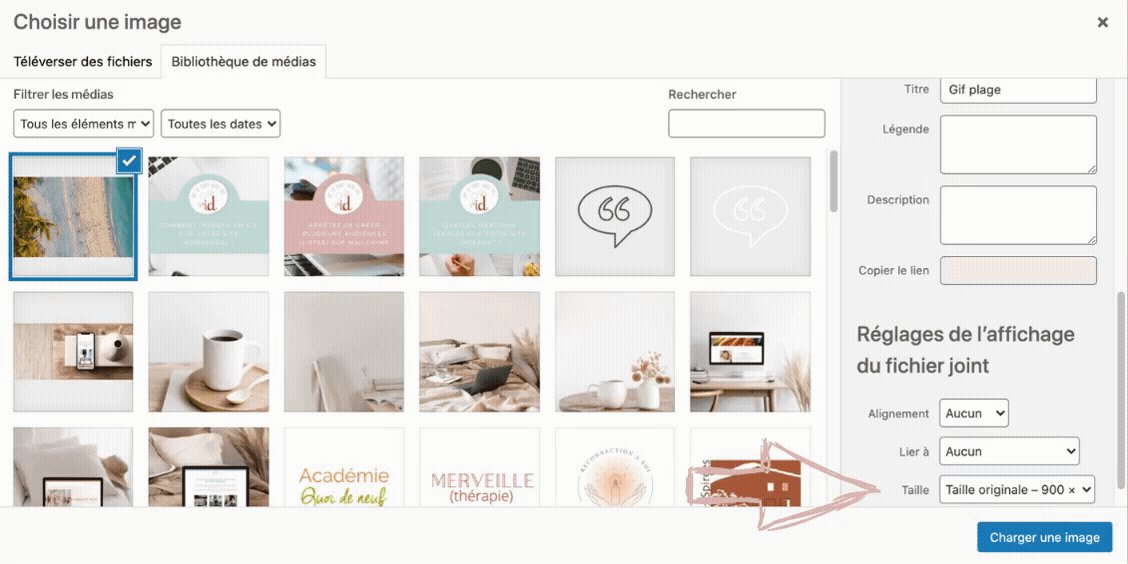
La taille de l’affichage se définit dans les détails de l’image et les réglages de l’affichage.

Et si vous épingliez cet article sur Pinterest pour le retrouver plus tard ?


0 commentaires